Home Design 3d Gratuit En Ligne
9 bright uses of 3D in web design
3D on the spider web truly arrived in 2011 with the launch of WebGL, a JavaScript API for rendering 3D graphics within a uniform browser without the use of plugins. And the following years saw a lot of excitement for the possibilities of 3D amongst web designers.
That initial hype may have died downwards in recent years. But the development of online 3D has continued apace, and at that place are some pretty impressive implementations out at that place; from 'wow factor' visuals that act mainly as proof of concept, to thoughtful uses of 3D squarely aimed at crafting a neat web experience.
In this mail, we list some recent uses of 3D on the web (some small and subtle, some flashy and epic) to inspire your own projects. Oh, and if there'due south a cracking use of 3D y'all've spotted out in the wild, please exercise share a link in the comments.
01. Acko.internet (opens in new tab)

If you're looking for an example of what browser-based 3D can bring to the web, y'all demand look no further than Acko.internet, the personal site of web developer Steven Wittens. It features a cute animated header inspired by street art; it'south a simple thought but wonderfully executed.
Wittens created it using a combination of CSS 3D and WebGL. "The twisting of each ribbon is not generated arbitrarily, just mathematically derived," he explains. "Information technology embodies the differential principle of parallel ship. The up direction changes parallel to each curve, which means the ribbons never rotate in place. They only turn when they naturally desire to. Hence, the design kind of has a will of its own."
You can read the total story of how he put it together in this blog postal service (opens in new tab). And if the blitheness isn't working in your browser, you tin check it out in this video (opens in new tab).
02. Campo Alle Comete (opens in new tab)

Since information technology launched in February this website has already won a ton of awards, and it'southward not hard to see why. Created to promote the Italian wine Campo Alle Comete, it depicts a 3D floating city, "where dreams and magic tin finally meet". The imaginative qualities of the blueprint, married with the smoothness of the implementation, are quite staggering, and it's truly a joy to whizz around this fantastical world using your mouse.
- 7 new graphic design tools to make your life easier (opens in new tab)
Built past Italian studios AQuest and Monogrid, this brilliant use of 3D on the web was created using WebGL and GSAP along with three.js and AngularJS.
03. Stripe.com (opens in new tab)

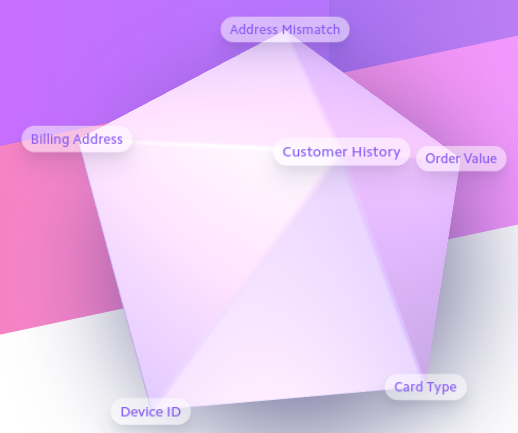
A much simpler implementation of 3D, this interactive, rotating icosahedron is all the same very effective in presenting a range of menu options in a cool and original fashion. Featured on payment platform Stripe's site, information technology was designed by Bill Labus, based on an thought on Krithika Muthukumar, who works on product marketing at Stripe.
"She was envisioning a style to visually represent a Stripe charge from the perspective of Radar, which uses machine learning to score incoming charges and predict the likelihood that they're legitimate or fraudulent," Labus explains. "Machine learning is fairly abstract past its nature, so a 3D object seemed an constructive way to make the concept more tangible."
Automobile learning is fairly abstract by its nature, so a 3D object seemed an effective manner to brand the concept more than tangible
Nib Labus
The principal technology used for this is WebGL, although it's a adequately depression-level API, says Labus. "Nosotros chose 3.js equally a higher-level framework that abstracts over WebGL and makes it simpler to load objects, setup lighting and materials, and more. As a thing of fact, we were lucky enough to find that three.js includes an icosahedron by default as one of its built in primitives.
"The initial version simply used the built-in primitive. Withal, nosotros decided later that we wanted rounded edges on the shape to better lucifer the existing 3D aesthetic employ elsewhere on stripe.com, so we rendered a rounded icosahedron in Cinema4D and loaded it as an object into three.js. The vertex labels that represent the various attributes of a charge are non rendered in the 3D environment, but as normal HTML elements above the 3D sail. This was to ensure the highest quality rendering for text and besides to make localisation easier.
"When animating the icosahedron, nosotros summate the positions of the vertices, too as whether or not they're currently visible or obscured behind the object, and then use that information to position and show/hibernate the label elements.
"Another element that is not rendered in the 3D environs is the shadow cast by the object. Because it'south sufficiently diffuse, we were able to only blur a <div> behind the 3D canvas, without it being noticeable that the shadow's shape does not perfectly match the shape of the icosahedron. This was done primarily for performance reasons, as big, diffuse shadows are typically 1 of the more than expensive effects to return, specially within an animation loop."
04. Diane Martel (opens in new tab)

We've seen web text in the style of the Star Wars opening credits before, merely never like this. The website of American music video managing director and choreographer Diane Martel (best known for the 'Blurred Lines' video) uses the device to great effect to showcase the titles of her work across her homepage.
Use your mouse to twist and rotate them as they scroll, hover over a championship to reveal more stills, or click through to the full page. This colourful and impressive site was designed by Ben Wegsheider (opens in new tab), whose ain website features some pretty nifty 3D tricks too.
05. OS Maps (opens in new tab)

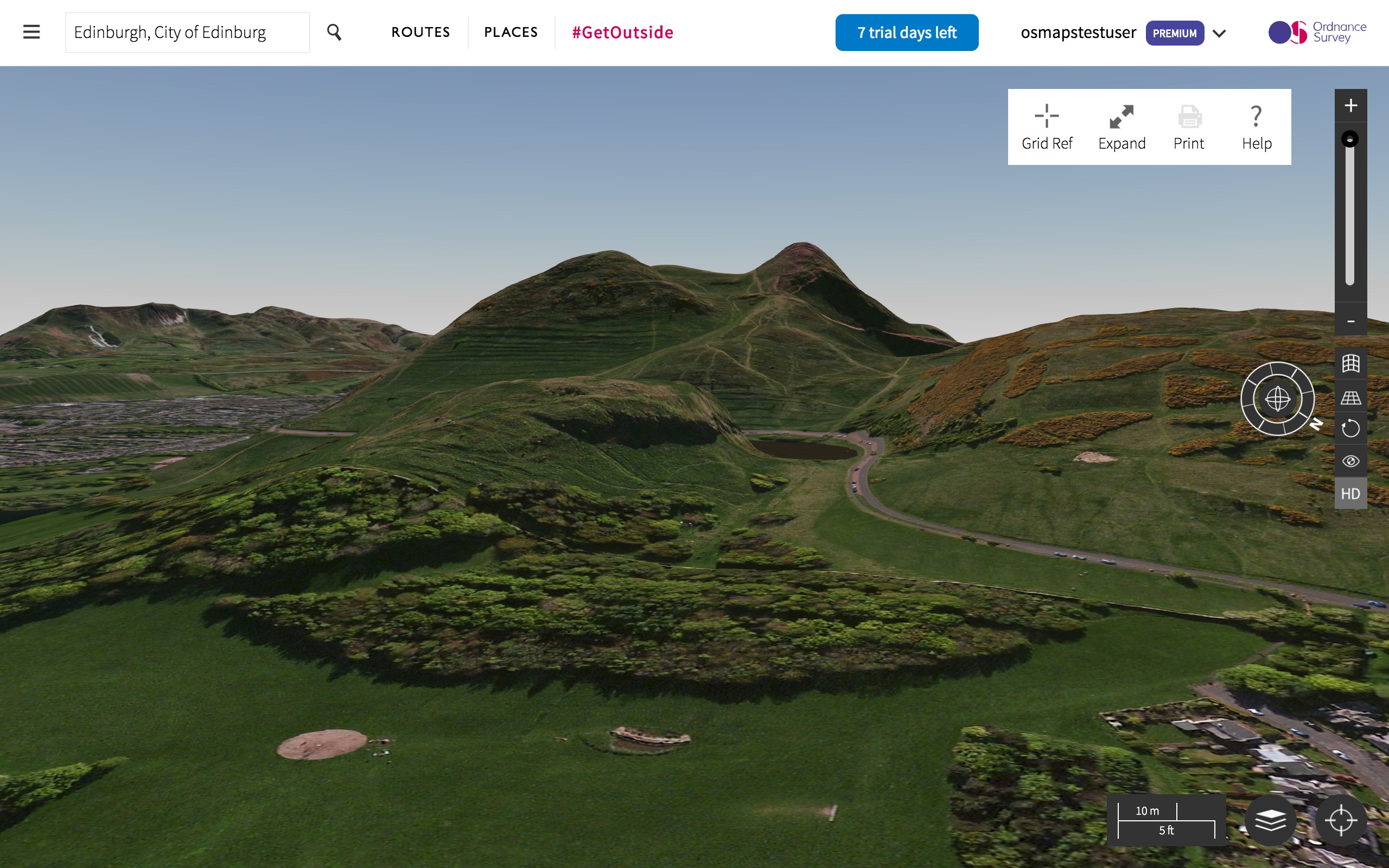
From a fun and frivolous utilize of 3D to a full-on, functional one. Yesterday, Ordnance Survey, the United kingdom of great britain and northern ireland'due south national mapping agency and ane of the world'due south largest producers of maps, gave its laurels-winning Os Maps (opens in new tab) a major update, introducing accurate 3D mapping of the British countryside.
Honey by walkers, cyclists and others traversing the hills and valleys of the UK, Os Maps is available through the spider web and as an app. "It has in excess of 750,000 routes stored in it and the 3D element will mean you can improve come across the routes and get an idea of whether the road is achievable," reveals press officeholder Keegan Wilson.
The 3D mapping, which has been constructed in spectacular item using incredibly authentic lasers, is available through the web to OS Maps subscribers simply. However, anyone wanting to investigate and have a look round can practise so through a seven-day free trial.
06. Earth 2050 (opens in new tab)

To celebrate its 20th anniversary, security behemothic Kaspersky has launched an interactive project that invites users to discuss the world of the futurity, the opportunities it brings and the threats it might crusade. At its centre is Earth 2050, a cool site built by Moscow studio Possible that invites designers and illustrators upload their visions of the hereafter via an interactive portal.
The homepage features a rotating planet World divided into geographical areas, with each including a forecast on a certain aspect of 2050 life. Whatever designer, illustrator or artist can upload their work, and members of the public can comment on whether they believe sure predictions will come true.
"Our concept was inspired by Google Street View and PC games similar UFO and Civilization, as well as the futuristic outlook of Kaspersky Lab themselves," explain the squad at Possible. "The globe was creating using native WebGL, HTML5, CSS3, JS, WebGL and PHP 7. Building the frontend involved bandwidth optimisation and standard browser caching, content modules, coding, WebGL modules with the planet, browsing and panorama editing."
07. Titouan Mathis (opens in new tab)

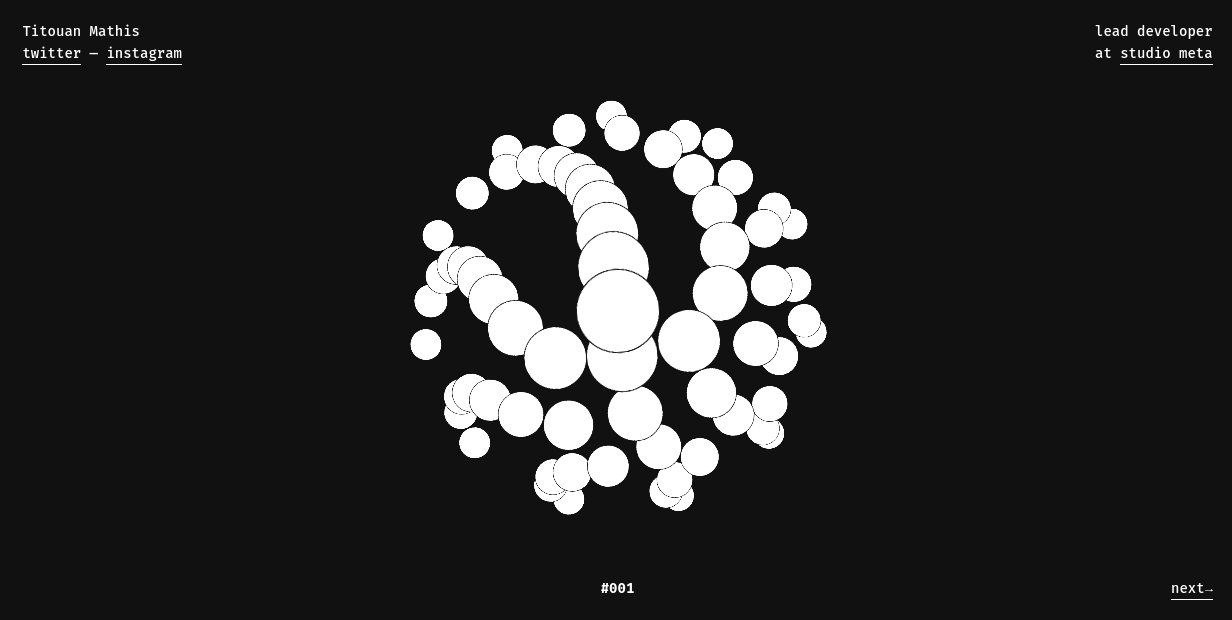
Titouan Mathis, a web developer based in Strasbourg, France, has a very simple website that he uses to link out to his Twitter, Instagram and employer Studio Meta's site. But he livens it upward with an amusing splash of interactive, animated 3D: three constantly spiralling patterns that look super-stylish, and which you merely can't help but play around with.
"The inspiration mainly came from things I run across during my day," Mathis explains. "Sometimes all these things mix themselves and an thought pops in my head. I'll try to recreate it and play around with the shapes to observe overnice ways to interact with them."
The three animations were all created with HTML, CSS and JavaScript, with Vue.js helping out in terms of structure, and the code is available on GitHub (opens in new tab) if you want to cheque it out. "The biggest technical challenge was performance," Mathis adds. "My familiarity with HTML, CSS and JavaScript allows for rapid prototyping of ideas, but animating lots of DOM elements can chop-chop get quite heavy on the browser. My side by side animations volition certainly exist created with Iii.js or a similar library."
08. The Magicians Season 2 (opens in new tab)

On to some other interactive map, this time for the fictional world of hip Television receiver fantasy show The Magicians. United kingdom agency Unit of measurement ix (opens in new tab)'s squad of programmers used Three.js, WebGL and GLSL to develop this brilliantly interactive map, where users tin can commence on quests and discover more about season 2. From fantastical creatures to ancient Gods, each weekly quest mirrors the theme of each episode. Even if you lot don't sentinel the bear witness, this immersive apply of web 3D is notwithstanding very much worth a visit.
09. Pursuit of Sound (opens in new tab)

We'll end with something that's just apparently fun. Avoid obstacles, catch the items and create your ain soundtrack through your mad musical run, in this crazy WebGL experiment. Aimed at both the casual desktop/mobile user and the VR enthusiast (it'south compatible with Google Cardboard), this is a great showcase for the 3D smarts of Paris creative agency Biborg (opens in new tab). Every fourth dimension you play information technology, the environments are different, and information technology's very addictive... exist warned!

Cheers for reading five articles this calendar month* Join now for unlimited admission
Enjoy your first month for just £1 / $1 / €one
*Read 5 free articles per month without a subscription

Join at present for unlimited access
Endeavour kickoff month for just £1 / $1 / €i
Source: https://www.creativebloq.com/inspiration/9-brilliant-uses-of-3d-in-web-design
Posted by: dermodyfeem1975.blogspot.com

0 Response to "Home Design 3d Gratuit En Ligne"
Post a Comment